 Web Development of Tutorialpath.com
Web Development of Tutorialpath.com
Client Background
The client wanted us to make TutorialPath.coman educational website. The website will be aimed at providing detailed tutorials on various programming languages and technologies, tips & tricks to crack interviews and pass exams for school & college going students.
Objective
The objective of the web development project for www.tutorialpath.com/was to create a dynamic and engaging website where users can easily access high-quality tutorials, stay updated with the latest trends, and interact with the content through comments and feedback. The website should have a responsive design, intuitive navigation, and seamless functionality across different devices and screen sizes.The website should offer a user-friendly interface with access to tutorials, articles, and resources related to HTML, CSS, JavaScript, PHP, MySQL, AJAX, WordPress, domain hosting, interview questions, and projects.Website should also features a scroller for top stories, sections for main stories, editor’s picks, trending stories, popular stories, recent tutorials, tutorials by category, and “You may have missed” recommendations list.
The project includes:
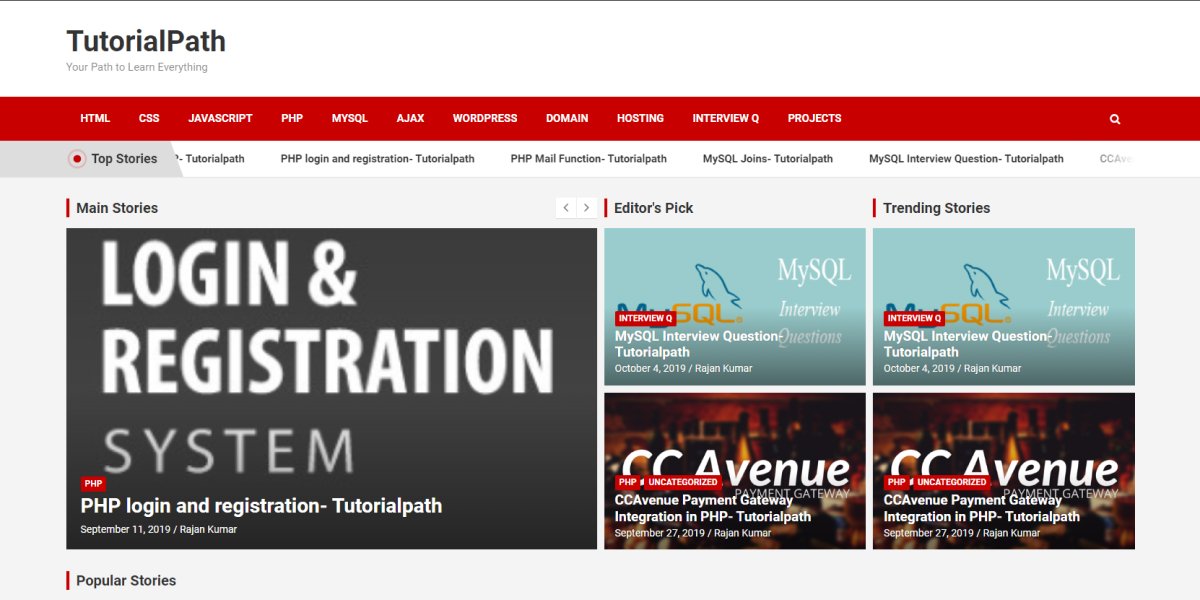
- Designing and developing the home page with tabs for various programming languages, sections for top stories, main stories, editor’s picks, trending stories, popular stories, and pagination on home page.
- Creating individual webpages for the About Us and Contact Us sections.
- Implementing a comment form or feedback form on the About Us webpage.
- Providing contact details on the Contact Us webpage for user inquiries and support.
Implementation Process
Homepage Design:
- The homepage features a visually appealing background image.
- Tabs for different programming languages are displayed as top header for easy navigation.
- Sections such as Main Stories, Editor’s Picks, Trending Stories, and Popular Stories contain the relevant content.
- A Scrolleris included for displaying top stories at the top part of the home page.
- Each tutorial in the Main Stories, Editor’s Picks, Trending Stories, and Popular Storiessection includes a tutorial heading, date on which tutorial was written, and the name of the writer and a background image related to that particular tutorial.
- Pagination is included to improve user experience.
About Us Page:
- The About Us page provides information about the website, its mission, and the team behind it.
- A comment form or feedback form is also present in it to allows users to share their thoughts and suggestions.
Contact Us Page:
- The Contact Us page displays contact details such as email address, phone number, and physical address.
- Users can use this page to reach out for inquiries, support, and collaboration opportunities.
Technology Used:
The web development for TutorialPath.com uses modern technologies like HTML5, CSS3, JavaScript, PHP, MySQL, AJAX, and WordPress, React. The website is built using responsive design principles to make sure that the compatibility across various devices and browsers is maintained.
Conclusion
The successful implementation of the web development project for TutorialPath.com has resulted in a user-friendly and informative platform for programming and coding enthusiasts. With its intuitive design, in-depth tutorials, and interactive features, TutorialPath.com aims to empower users specially students & coders with valuable knowledge and resources in the field of web development and programming.
